- 테이블은 데이터를 섹션이나 그룹으로 나눌 수 있는 행의 스크롤, 단일 열 목록으로 표시
- 일반적으로 테이블은 텍스트 기반 콘텐츠에 이상적이다
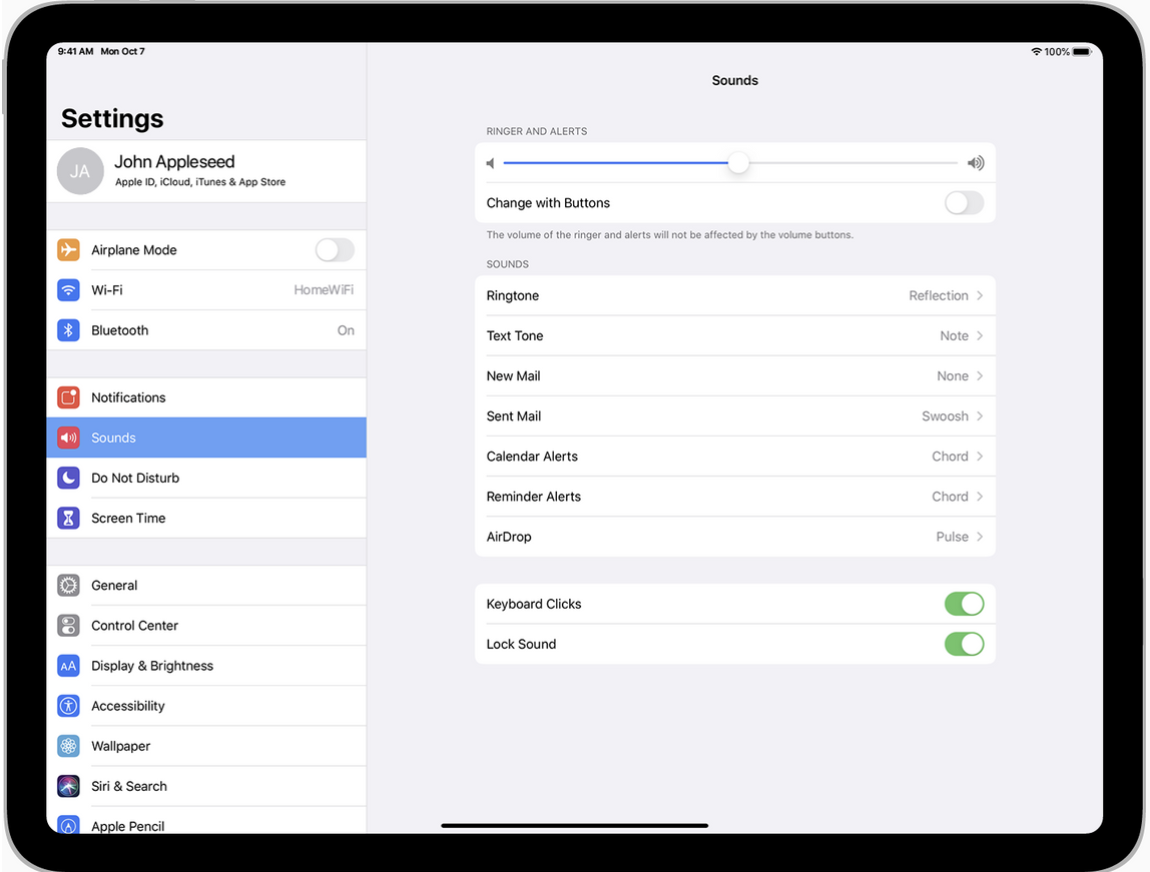
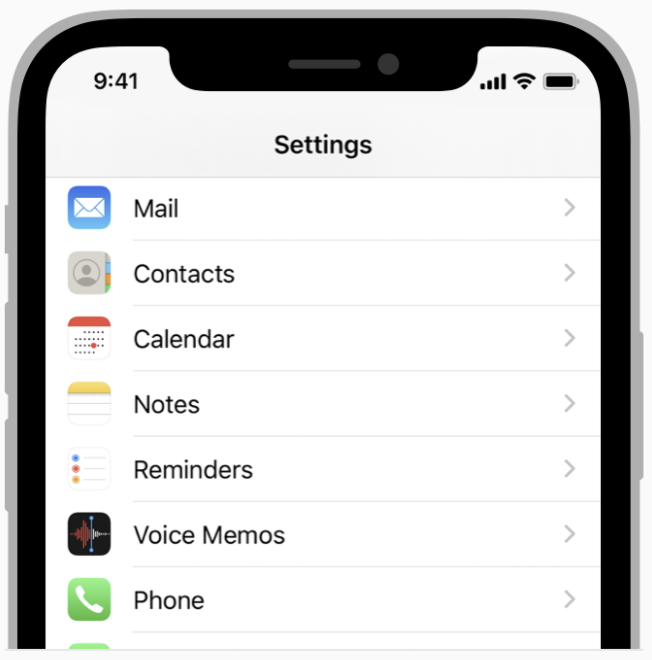
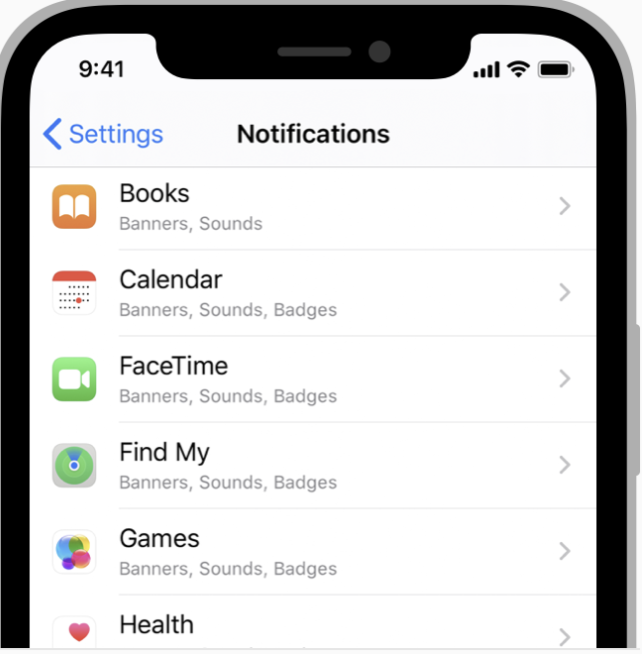
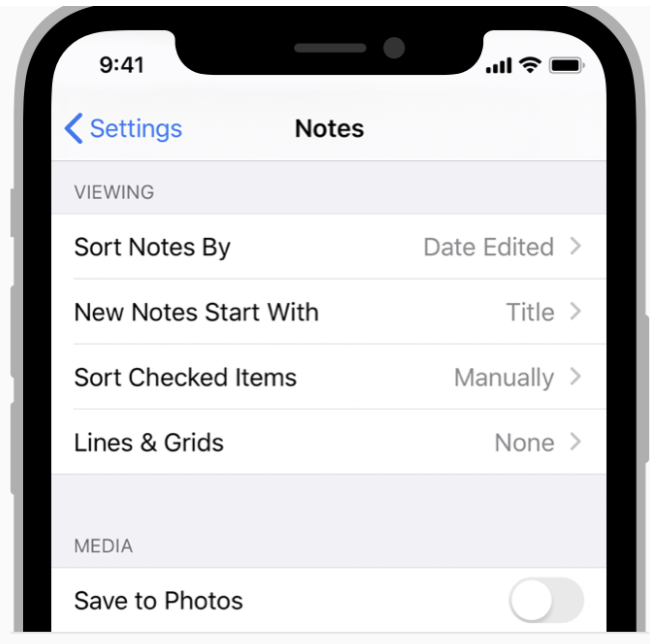
- 테이블 뷰는 일반적으로 3가지 스타일로 제공 - Plain, Group, inset Group
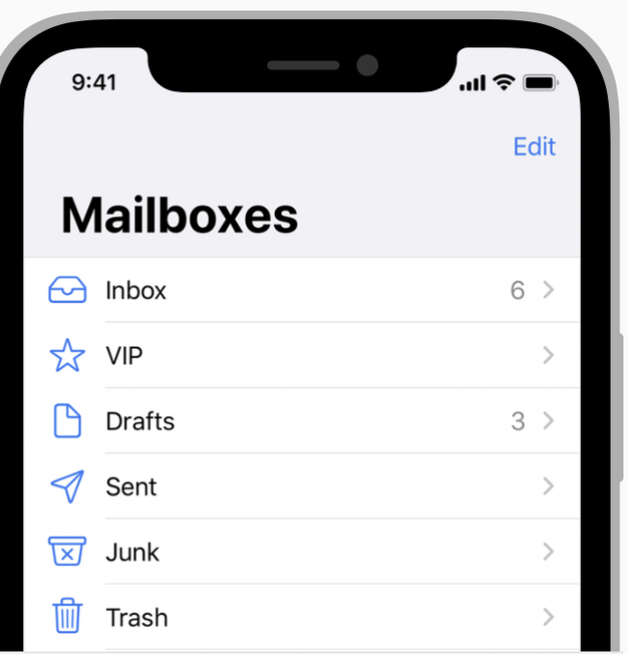
Plain
- 행은 라벨이 지정된 섹션으로 분리될 수 있으며, 인덱스는 테이블의 오른쪽 가장자리를 따라 수직 표시
- 섹션의 첫 번째 항목 앞에 헤더가 나타날 수 있으며, 마지막 항목 뒤에 푸터가 나타남

Group
- 행은 그룹으로 표시
- 헤더 앞에 푸터가 뒤따를 수 있음
- 항상 적어도 하나의 그룹을 포함하며 각 그룹은 항상 적어도 하나의 행을 포함
- 그룹화된 테이블에는 인덱스가 포함되어 있지 않음

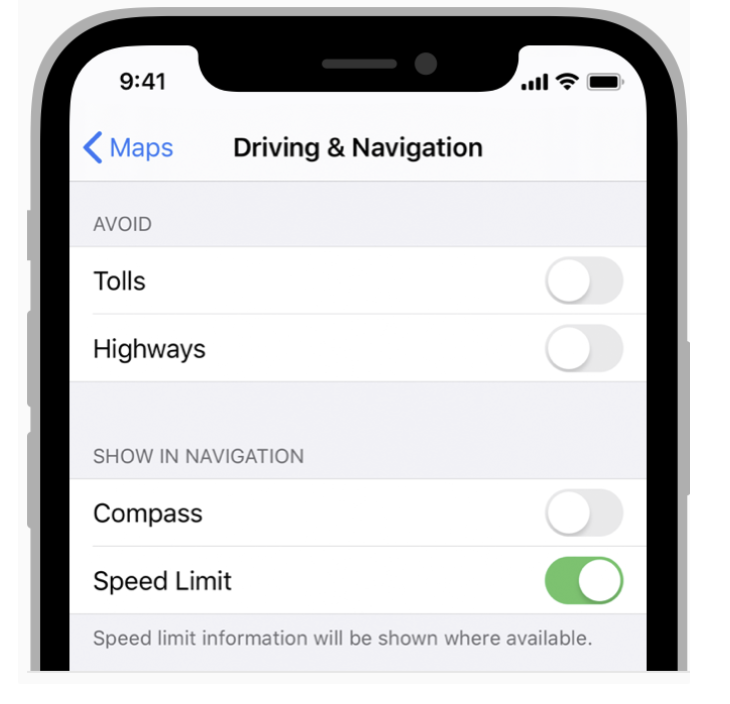
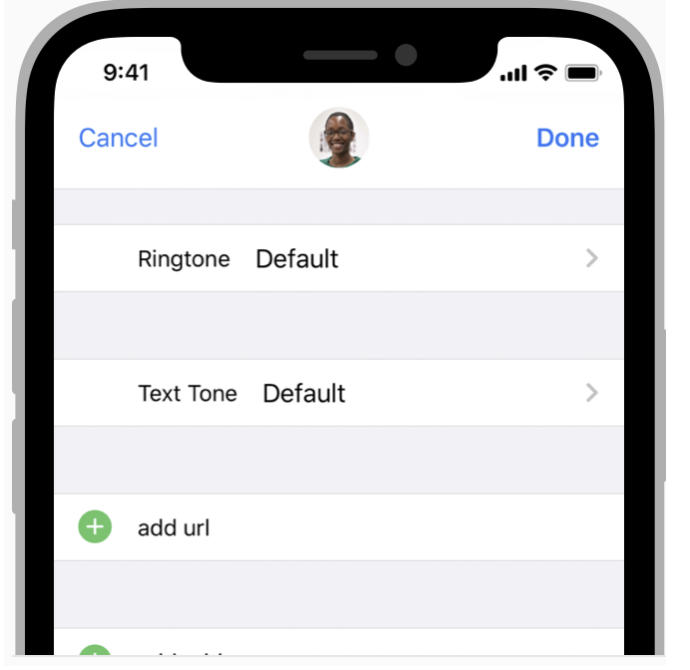
Inset Group
- 행은 모서리가 둥글고 부모 뷰의 가장자리에 삽입된 그룹으로 표시
- 항상 적어도 하나의 그룹을 포함하며 각 그룹은 항상 적어도 하나의 행을 포함
- 헤더 앞에 푸터가 뒤따를 수 있음
- Inset Group 된 테이블에는 인덱스가 포함되어 있지 않음
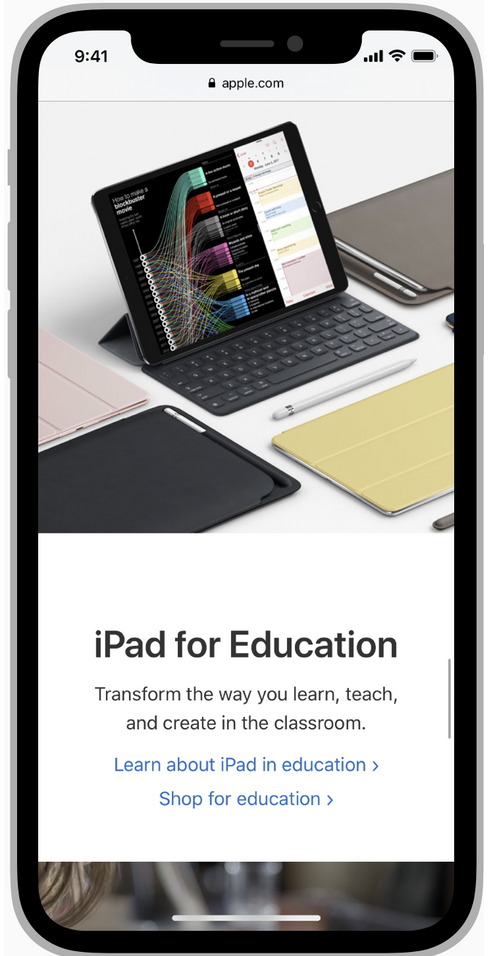
- 컴팩트한 환경에서 공간이 적기 때문에, 큰 화면의 ( iPad 같은 ) 환경에 적합

고려사항
- 테이블의 너비를 생각할 것
- 테이블의 너비가 너무 얇거나 너무 두꺼우면 콘텐츠를 읽는데 오히려 방해 요소가 된다
- 테이블 내용을 빠르게 표시할 것
- 이미지나 복잡한 데이터를 포함해야 한다면 텍스트를 먼저 보여주고, 이후에 데이터를 표시
- 유저에게 즉시 유용한 정보를 제공하고 앱의 반응성을 높일 수 있음
- 콘텐츠가 로드될 때 진행 상황을 전달할 것
- 테이블의 데이터를 로드하는 데 시간이 걸린다면, 진행률 표시줄이나 progress 등을 이용하여 앱이 실행 중이라는 것을 사람들에게 인식 시켜야 한다
- 콘텐츠를 최신화 할것
- 새로운 데이터를 반영하기 위해 테이블의 콘텐츠를 정기적으로 업데이트하는 것을 고려
- 스크롤 위치를 변경하지 마세요. ( 수직 스크롤 고정 ) 내용을 테이블의 시작이나 끝에 추가하고, 사람들이 준비가 되면 스크롤하도록 하세요.
- 일부 앱은 새 데이터가 추가되었을 때 표시기를 표시하고 바로 점프할 수 있는 컨트롤을 제공해야 함.
- 유저들이 언제든지 수동으로 업데이트를 수행할 수 있도록 새로 고침 컨트롤을 포함하는 것을 권장
- ⇒ 참고 문서
- 인덱스를 오른쪽 정렬된 요소가 포함된 테이블 행과 결합하지 마세요.
- 테이블 행의 오른쪽에 다른 요소가 있다면 예상하지 못한 제스쳐가 발생하여 유저에게 혼란을 줄 수 있습니다.
- ⇒ 참고 문서
Table Rows
표준 테이블 셀 스타일을 사용하여 테이블 행에 콘텐츠가 어떻게 나타나는지 정의
Basic (Default)
행의 왼쪽에 이미지와 왼쪽 정렬된 텍스트가 표시
추가 정보가 필요하지 않은 항목을 표시하는 데 좋음

Subtitle
첫번째 줄에는 왼쪽 정렬된 제목을, 다음 줄에는 왼쪽 정렬된 Subtitle을 정의
행의 구분이 잘 되지않는 항목의 경우 subtitle은 행을 구분하는 데 도움이 된다.

Right Detail (Value 1)
행의 왼쪽에는 Title을, 오른쪽에는 subTitle을 배치

Left Detail (Value 2).
행의 오른쪽에는 Title을, 왼쪽에는 subTitle을 배치

고려 사항
- 클리핑을 피하기 위해 텍스트를 간결하게 유지할 것
- 단어나 문장이 잘리면 유저에게 가독성을 낮출수 있다
- 삭제 버튼에 커스텀 제목을 사용하는 것을 고려할 것
- 행이 삭제를 지원하고 명확성을 제공하는 데 도움이 된다면, 시스템에서 제공하는 삭제 제목을 커스텀하여 사용하세요
- 선택 시 피드백을 제공할 것
- 사람들은 콘텐츠를 탭할 때 행이 짧게 강조되기를 기대한다.
- 사람들은 새로운 뷰가 나타나거나 체크 표시가 나타나는 것과 같은 무언가가 바뀔 것으로 예상한다
- 비표준 테이블 행을 위한 커스텀 테이블 셀 스타일을 디자인할 것
- 표준 스타일은 다양한 일반적인 시나리오에서 사용하기에 적합하지만, 일부 콘텐츠나 전반적인 앱 디자인은 크게 맞춤화된 테이블 모양을 필요로 할 수 있다.
- 자신만의 셀을 만드는 방법을 배우려면, 참고 문서 를 참고하세요
⇒ 참고 문서