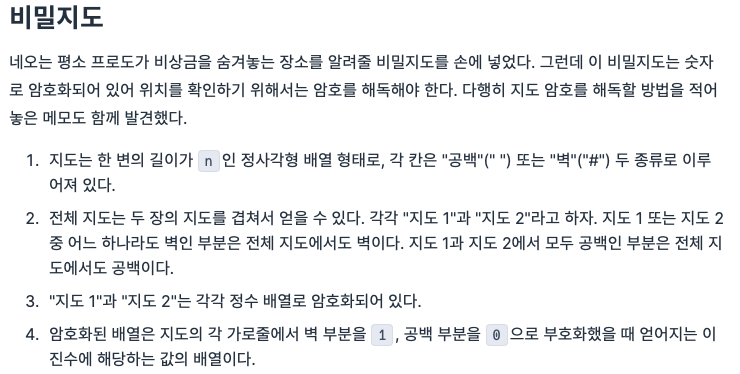
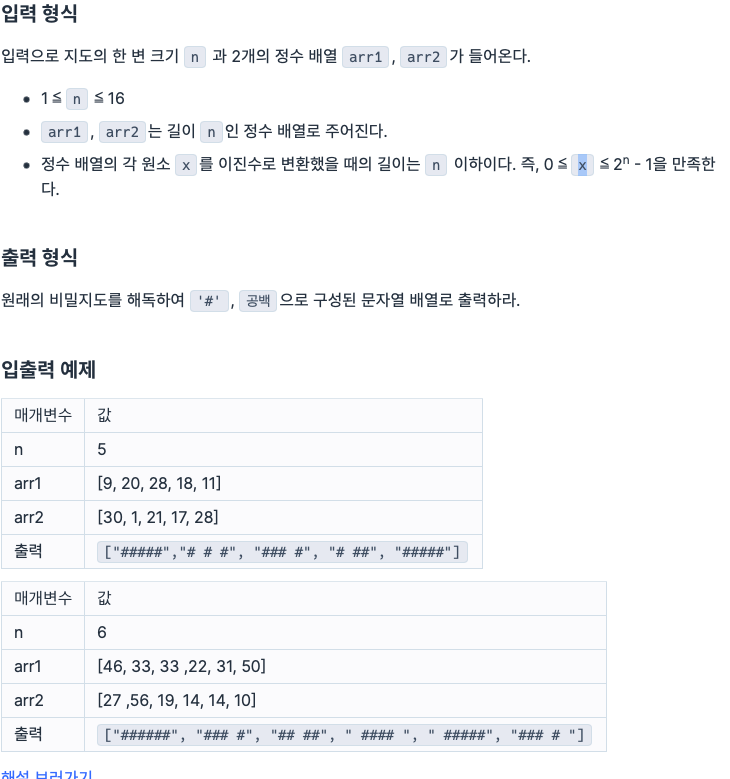
문제



풀이 코드
function solution(n, arr1, arr2) {
let mapArr = arr1.map((item, index) => item | arr2[index]);
return mapArr
.map((item) => item.toString(2).padStart(n, '0'))
.map((binary) =>
binary
.split('')
.map((ii) => (ii === '1' ? '#' : ' '))
.join('')
);
}
풀이 과정
문제를 보자마자 비트연산을 해야하는것을 알았다.
OR 연산을 통해, 하나라도 1이라면 #으로, 둘다 0이라면 공백으로 지도를 채우면 된다.
그래서 우선 mapArr 라는 배열에 arr1 의 요소와 arr2 의 요소를 각각 OR 연산한 값을 저장하였고,
mapArr 에서, 해당 값들을 toString(2) 를 통해, 2진법으로 변환하고, n만큼의 자릿수를 확보하기 위하여 padStart 함수를 통해 빈 값들을 앞에서부터 0으로 채워줬다.
이후 각 요소를 나누어 배열로 만든다음, 해당 요소가 1이라면 # 을, 0이라면 공백을 치환한다음, join으로 하나의 문자열로 다시 만들어
해당 배열을 반환했다.
전부터 많이 봐왔던 유형이라 그런지 나름 쉽게 풀어냈다.
다만, 내가 봐도 가독성이 너무 떨어지는걸 느꼇고, 이에따라 다른사람의 풀이를 보게 되었다.
다른사람의 풀이
// 방법 1
function solution(n, arr1, arr2) {
return arr1.map((v, i) => addZero(n, (v | arr2[i]).toString(2)).replace(/1|0/g, a => +a ? '#' : ' '));
}
const addZero = (n, s) => {
return '0'.repeat(n - s.length) + s;
}
// 방법 2
var solution=(n,a,b)=>a.map((a,i)=>(a|b[i]).toString(2).padStart(n,0).replace(/0/g,' ').replace(/1/g,'#'))정규표현식이 확실히 깔끔하다.
이건 공부를 한번 날잡고 제대로 해봐야겠음