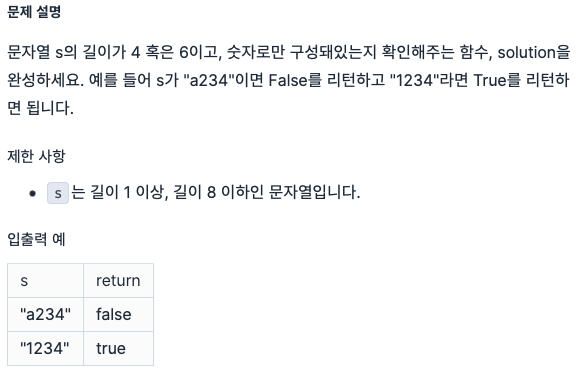
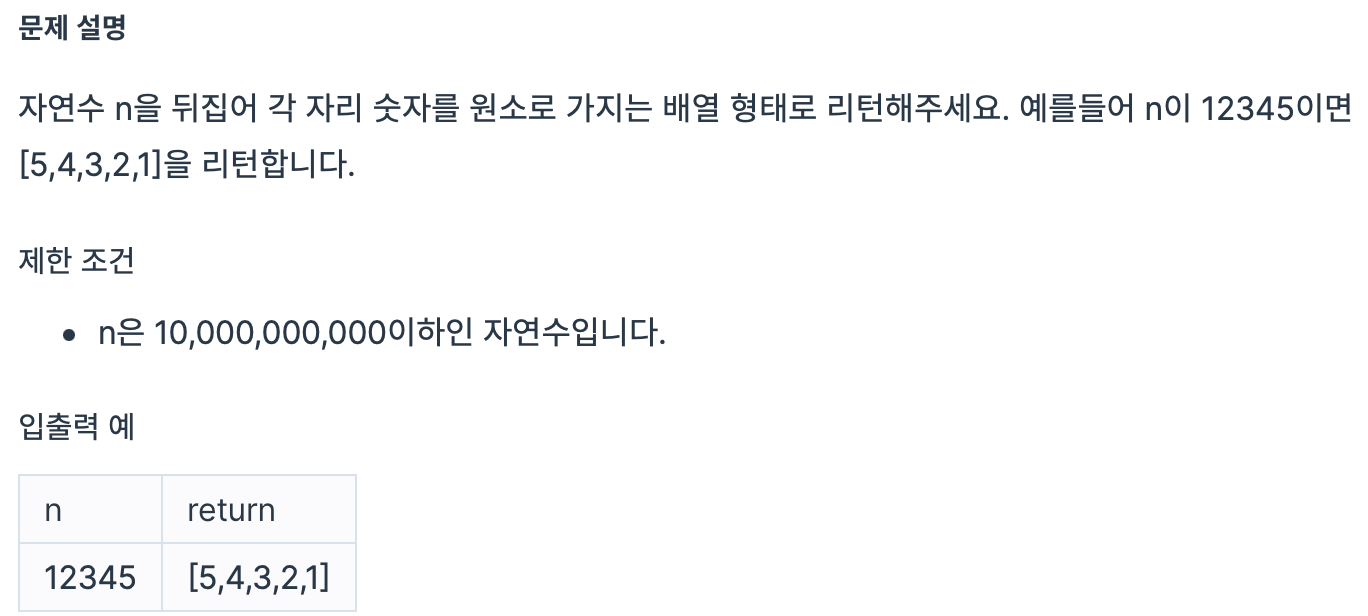
문제

풀이 코드
function solution(phone_number) {
let starlen = phone_number.length - 4;
return '*'.repeat(starlen) + phone_number.slice(-4);
}
풀이 과정
처음에 replace 를 생각했다 이걸 적용하려면 정규식을 잘 써야 하는데
정규식에 대한 지식이 부족했다..
정규식으로 풀면 한줄이면 끝날거같았는데.. 도저히 생각이 나지 않아 다른 방법으로 구현 하였다.
repeat(숫자) : 숫자만큼 반복함
slice(인덱스) : 해당 인덱스 부터 끝까지의 문자열만 반환함
다른사람의 풀이
function hide_numbers(s) {
return s.replace(/\d(?=\d{4})/g, "*");
}정규식으로 풀어내셨다
정규식을 풀어 해석하면 다음과 같이 된다.
/g : 모든 문자열에 대해서 적용
\d : 모든 숫자
x(?=y) : y에 대한 조건을 허용하는 것을 뒤따라오는 x에만 대응된다. 대응 되면 x의 값을 바꾼다.
x(?!y) : x에 대한 조건을 허용하는 것을 뒤따라오는 y에만 대응된다. 대응 되면 x의 값을 바꾼다.
{n} : 앞 표현식이 n번 나타나는 부분에 대응