flex 와 grid 가 등장하기 이전, float 을 사용하여 html 내의 요소들을 배치 했다.
하지만 flex 가 등장하며 float 은 더이상 사용되지 않는다! ( 호환성때문에 아직 사용되긴 하지만.. 왠만하면 flex를 사용함 )
그래서 우리는 flex 가 무엇인지 알아보려고 한다!
Flexbox의 구성
Flexbox 는 container 와 item 으로 구성되며, container 와 item 에 각각의 속성을 적용할수 있다!
예제를 통해 각각의 속성을 알아보자!
container 의 속성
- display
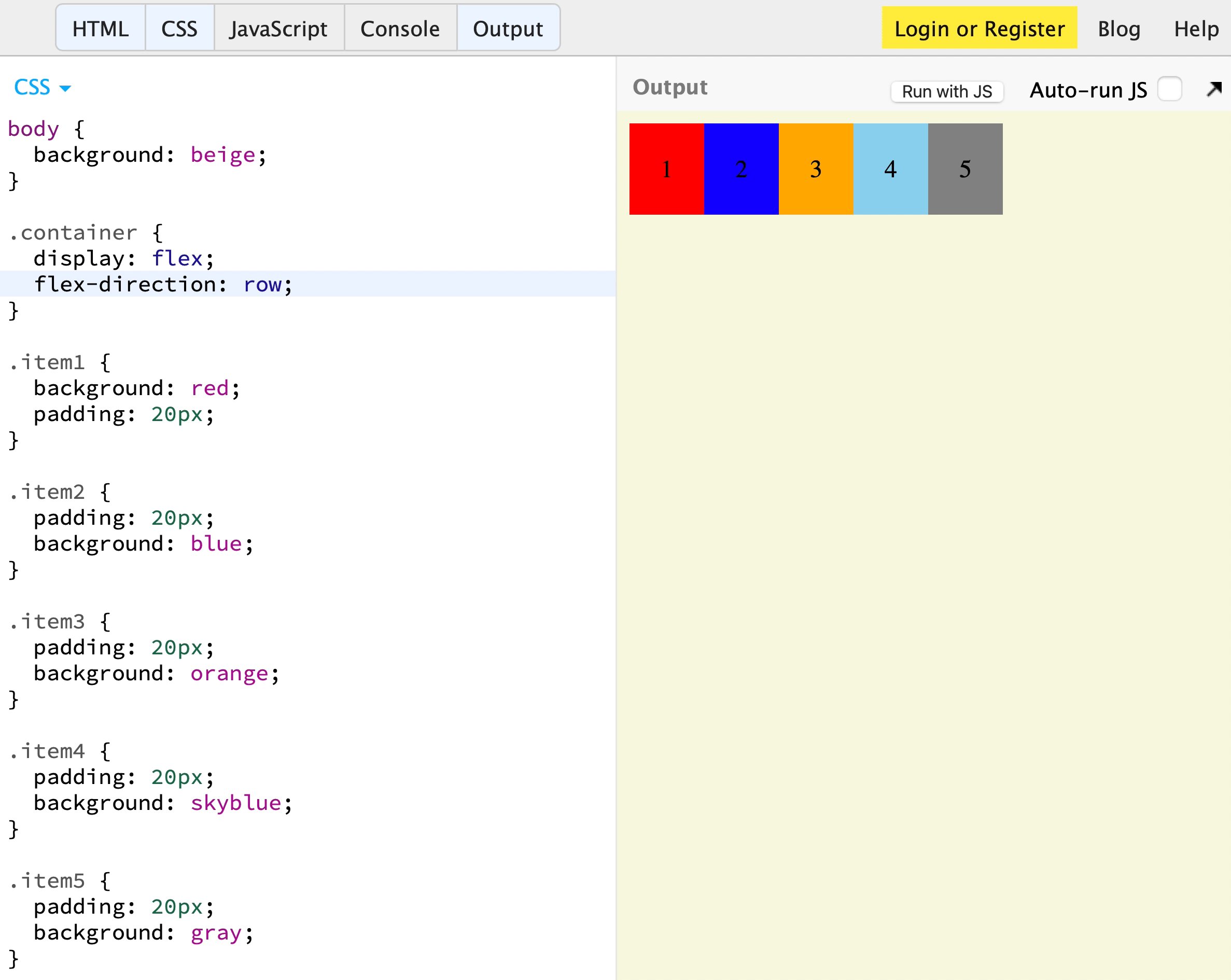
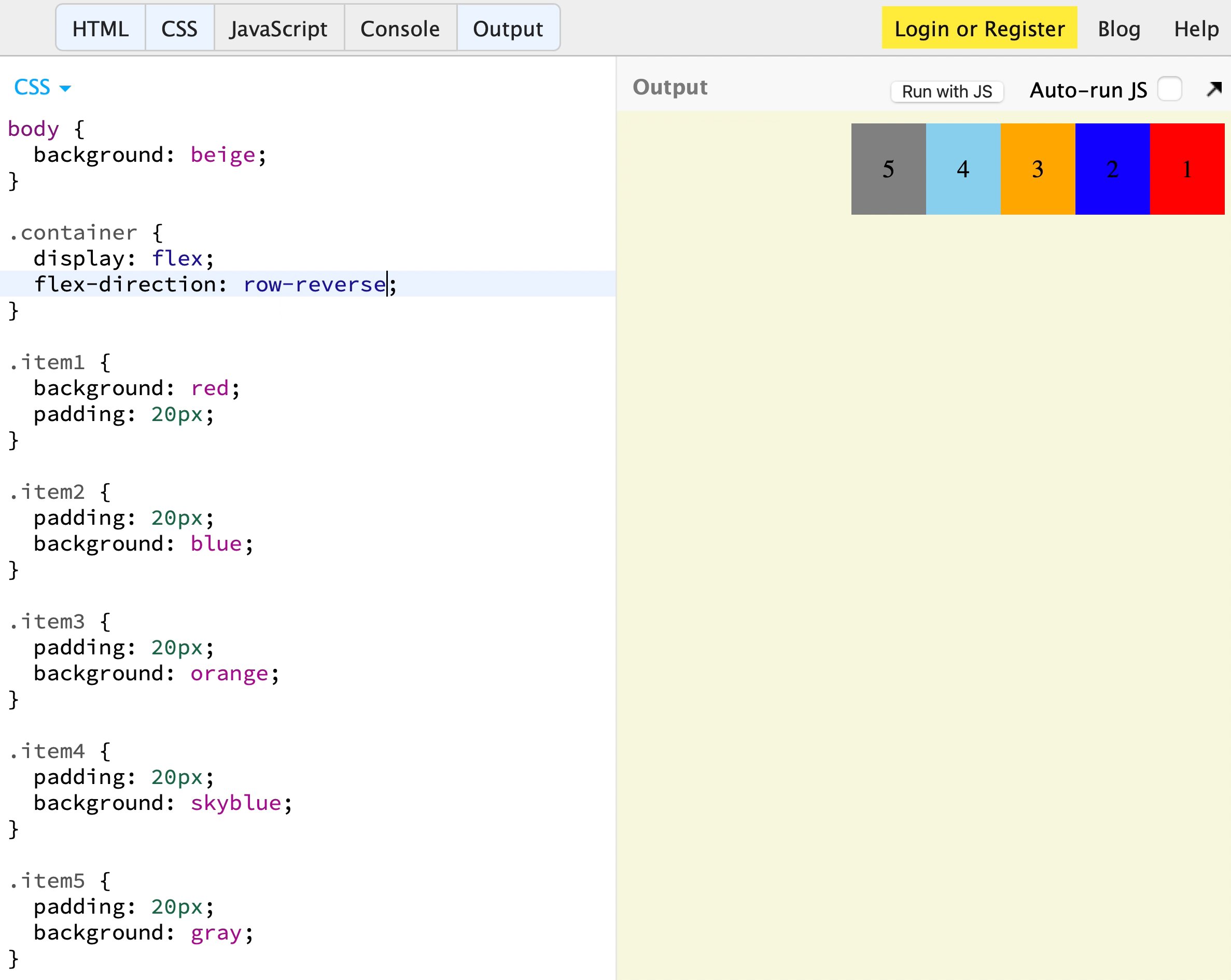
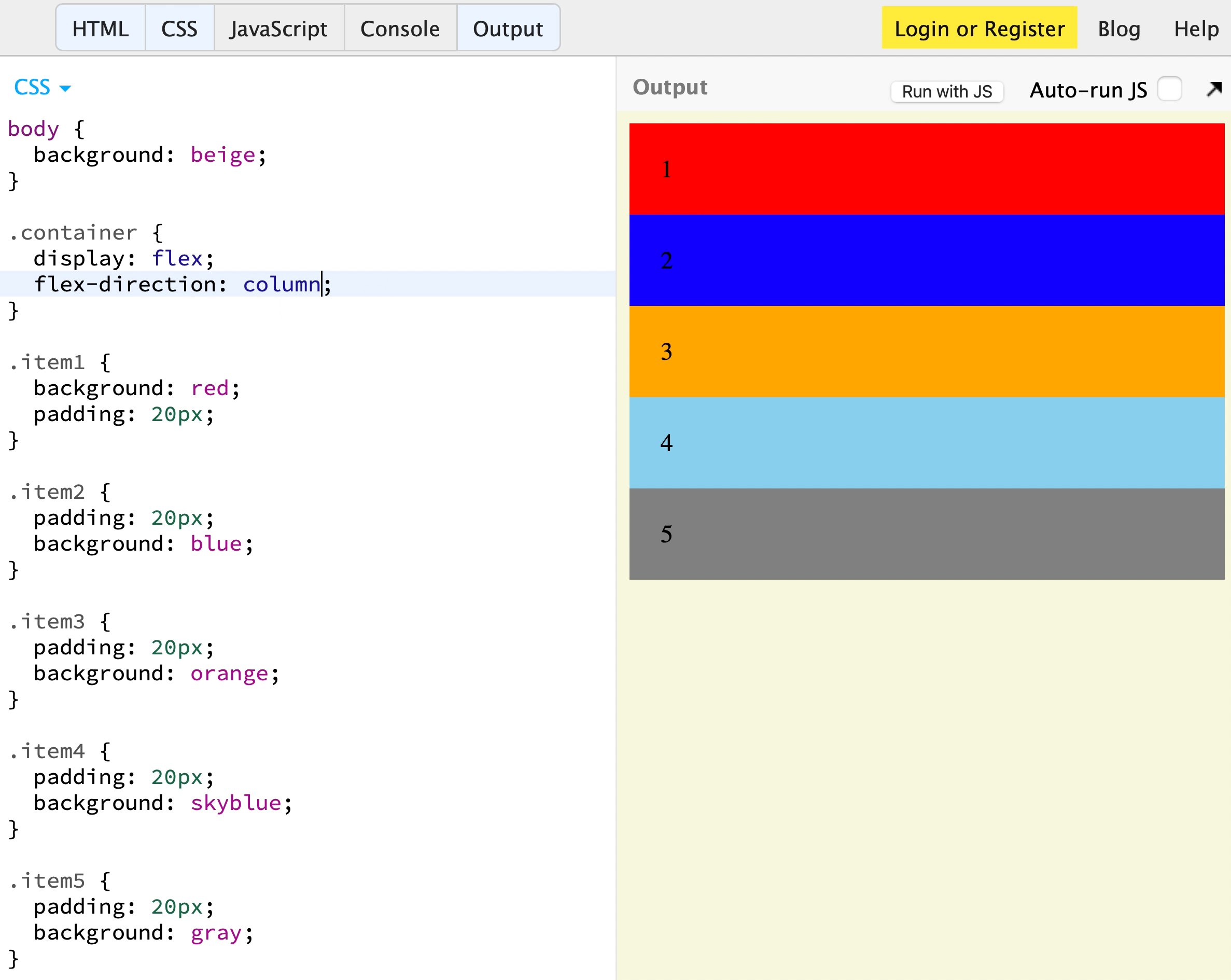
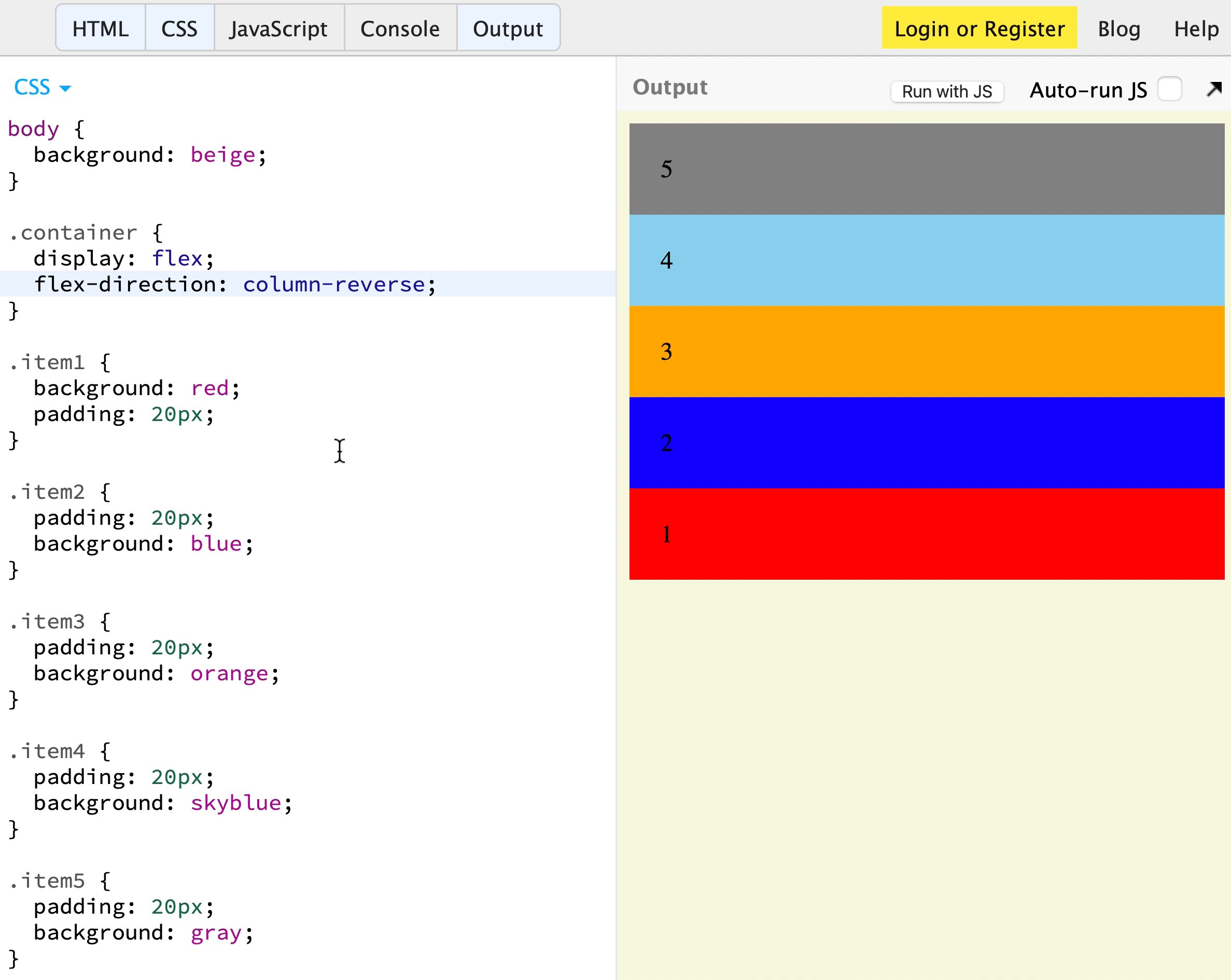
display: flex; - flex-direction
flexbox의 중심축을 정의
/* 수평 정렬 (오르쪽 기준) */ flex-direction : row; /* 수평 정렬 (왼쪽 기준) */ flex-direction : row-reverse; /* 수직 정렬 (상단 기준) */ flex-direction : column; /* 수직 정렬 (하단 기준) */ flex-direction : column-reverse;
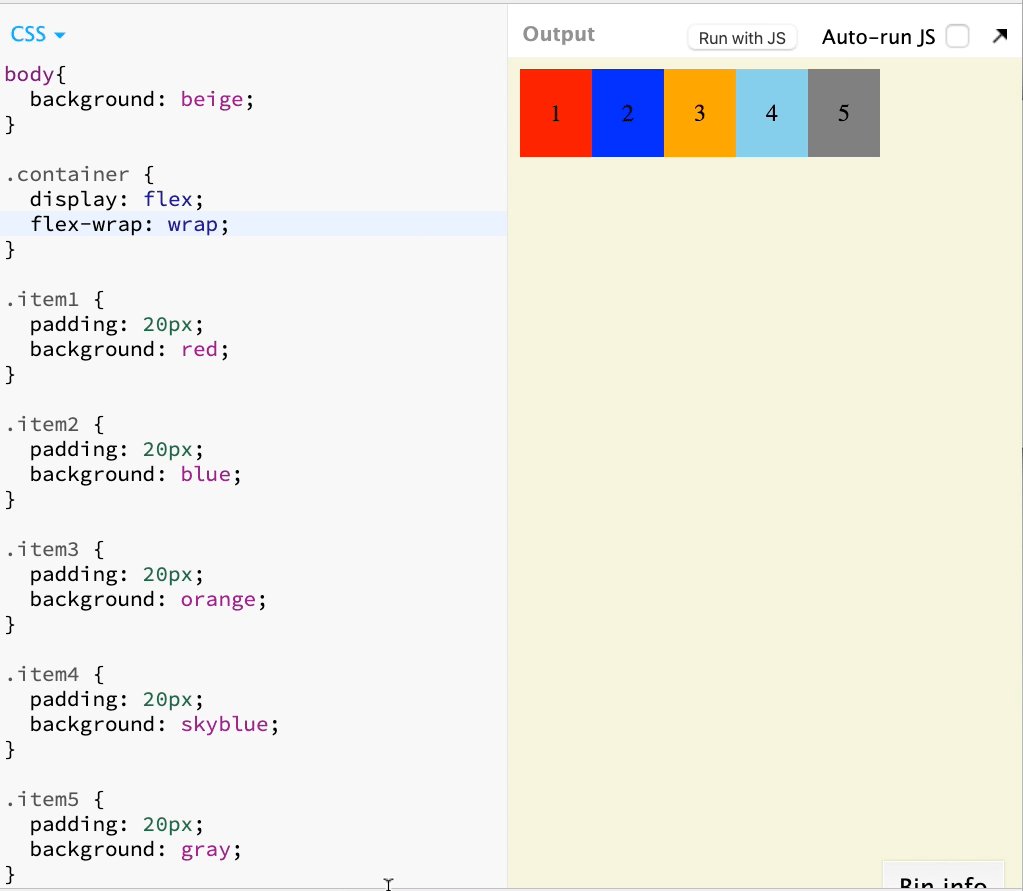
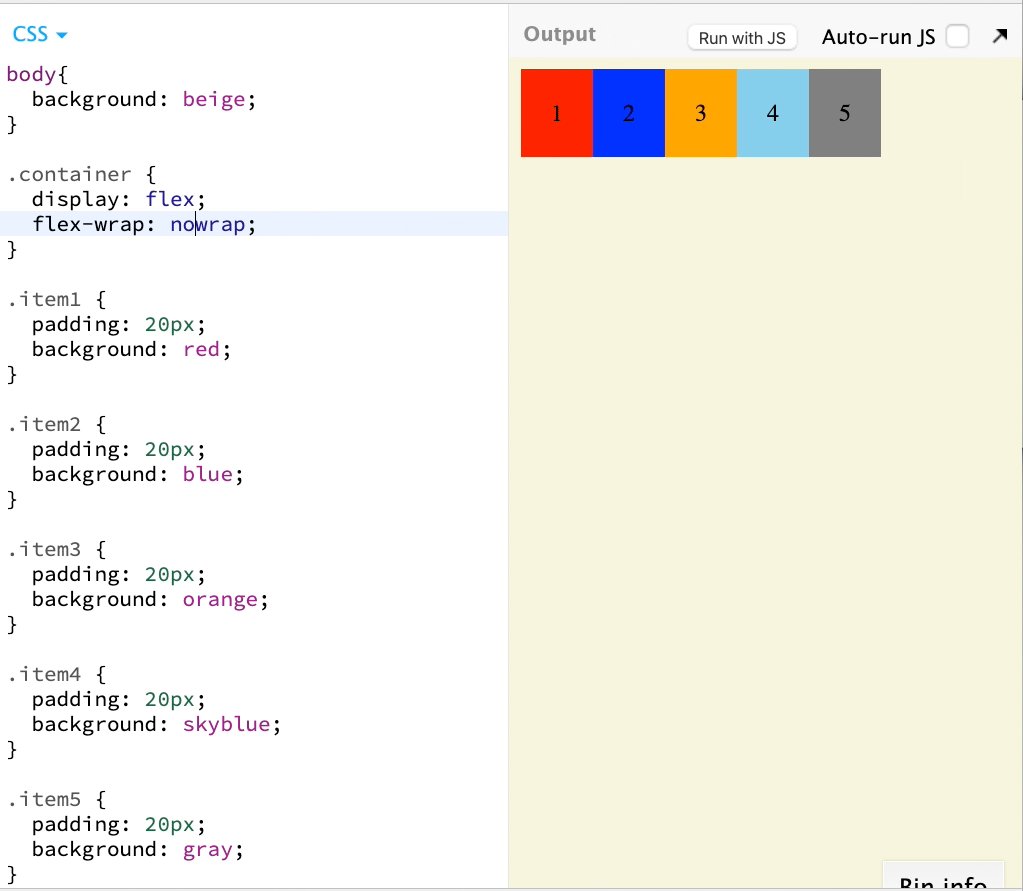
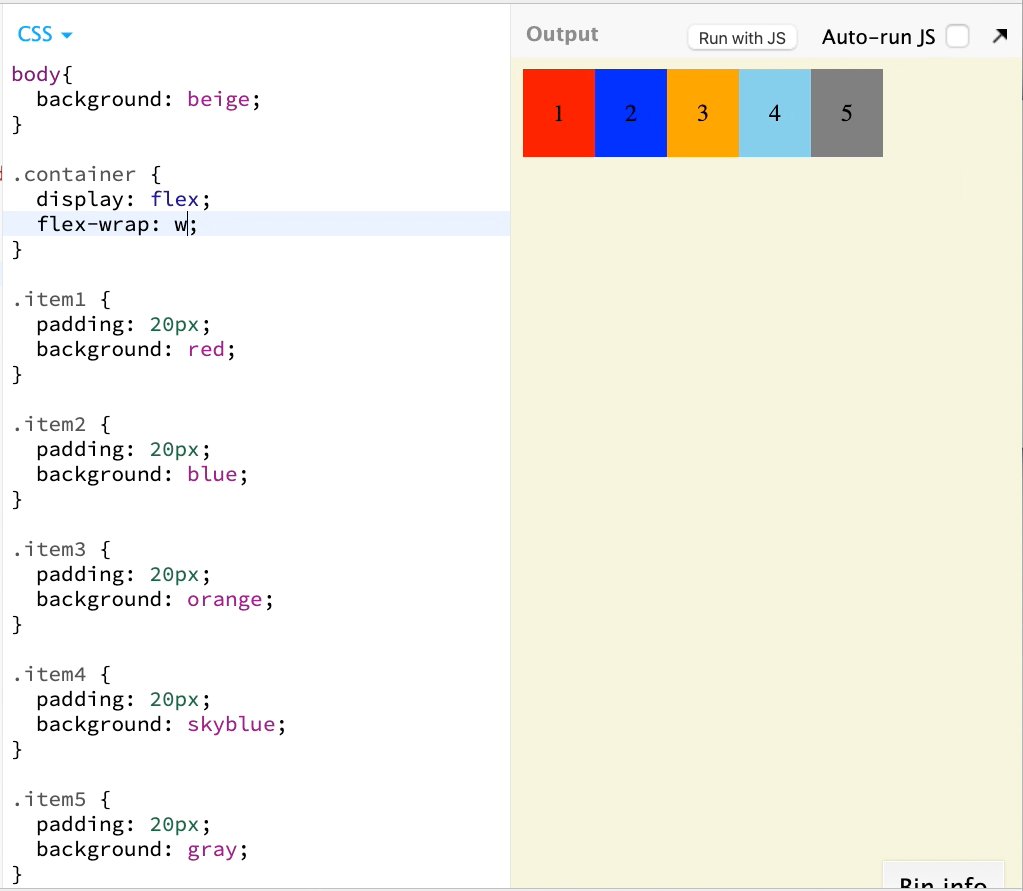
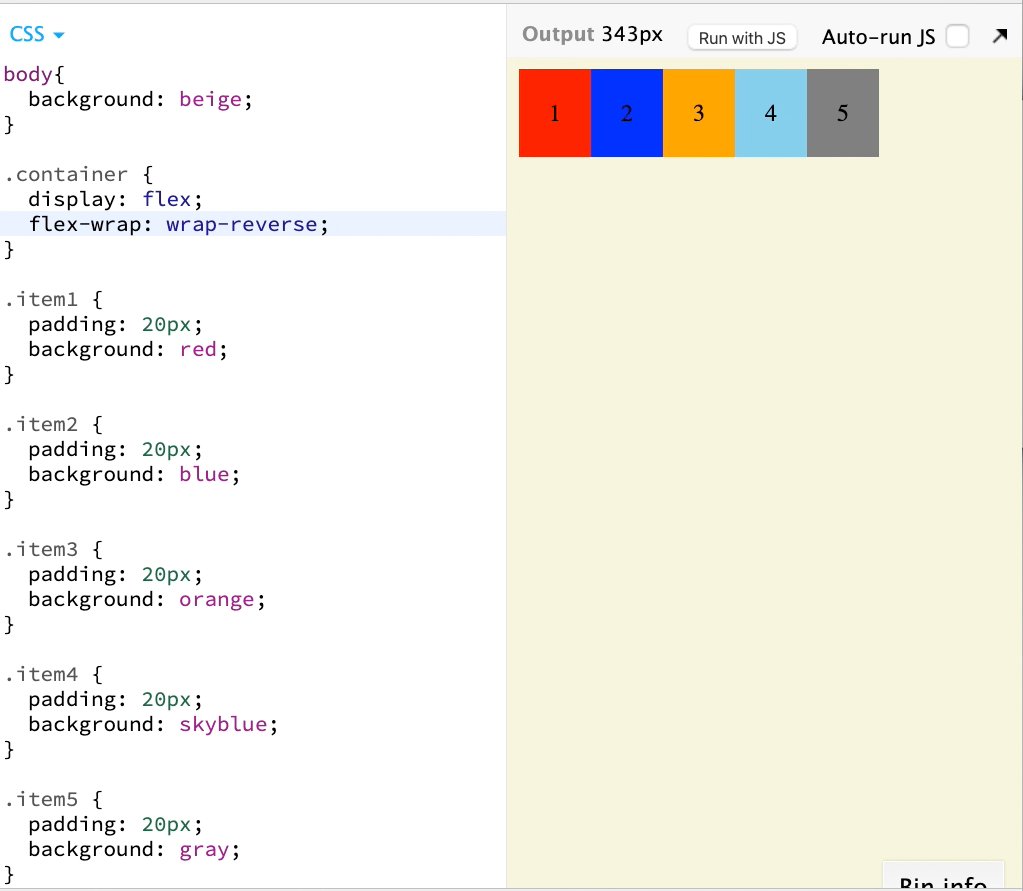
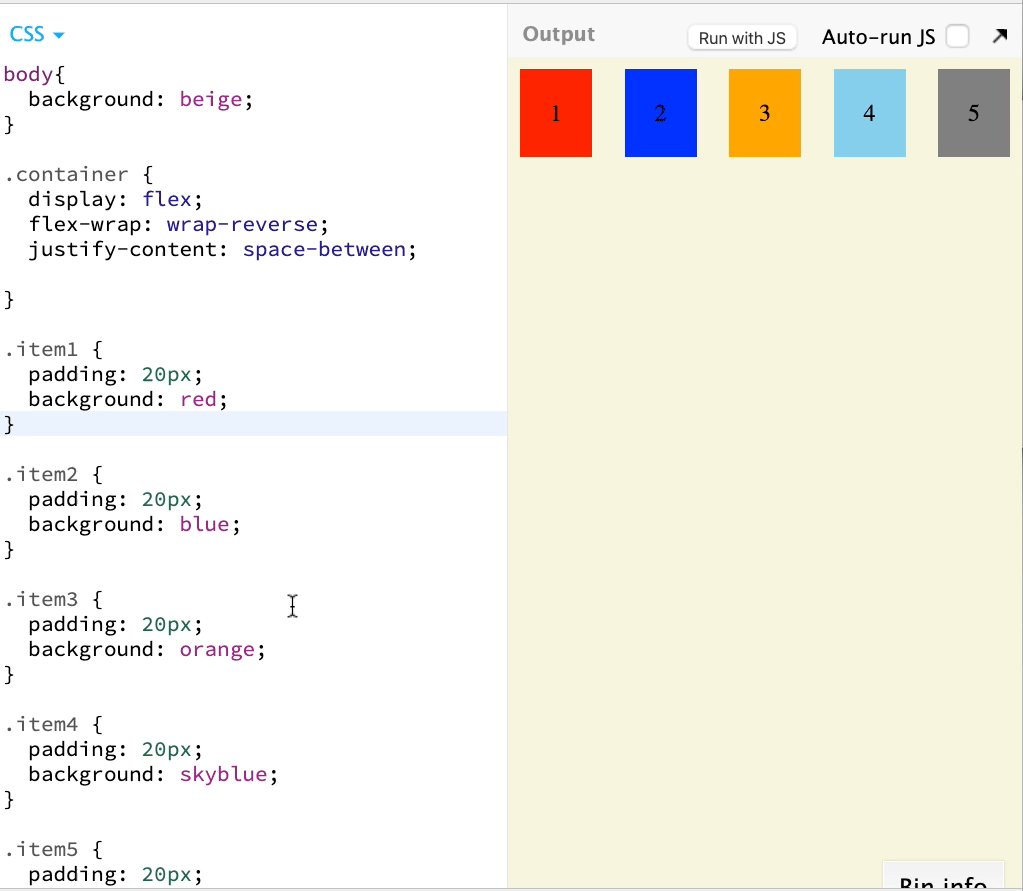
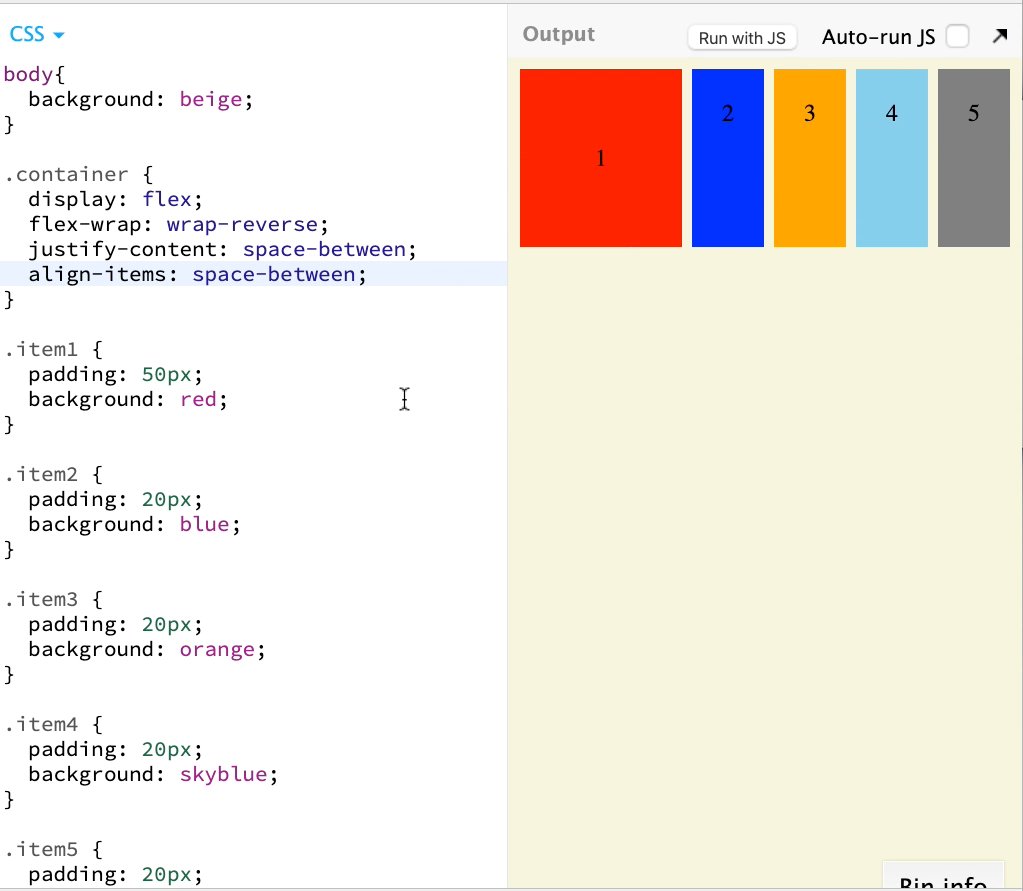
- flex-wrap
window 크기에 따라 아이템의 배치를 아래로 내릴것인지, 동일 비율로 줄어들거나 늘어트려 보여줄것인지 정의/* 기본값 => 화면 비율과 상관없이 한줄에 적정 크기대로 조절되어 나타남 */ flex-wrap: nowrap; /* 화면이 줄어들면 item 크기이상으로 안늘어나고, 다음줄로 아이템 보여줌 */ flex-wrap: wrap; /* 아래서 위로 정렬! */ flex-wrap: wrap-reverse;
- flex-flow
direction 과 wrap을 한줄로 나타내고자 할때 사용!
flex-flow: column wrap; /* direction은 column으로, wrap은 wrap 으로 설정 */
- justify-content
중심축(flex-direction 값)에서 item 들을 어떻게 배치할 것인지 결정
justify-content: flex-start; /* 기본값으로, 오른쪽에서 왼쪽, 위에서 아래로 배치하는 일반적인 방법 */ justify-content: fles-end; /* 왼쪽에서 오른쪽, 아래서 위로 배치 (순서는 유지하면서 배치만 다르게!) */ justify-content: center; /* 가운데로 배치 */ justify-content: space-around; /* item 별 스페이스로 구분하려 정렬 (아이템별 양쪽에 각각 스페이스) */ justify-content: space-evenly; /* item 별 처음 끝 상관없이 똑같은 간격으로 정렬 */ justify-content: space-between; /* 왼쪽 오른쪽엔 빈곤강 없이 중간에만 스페이스 */
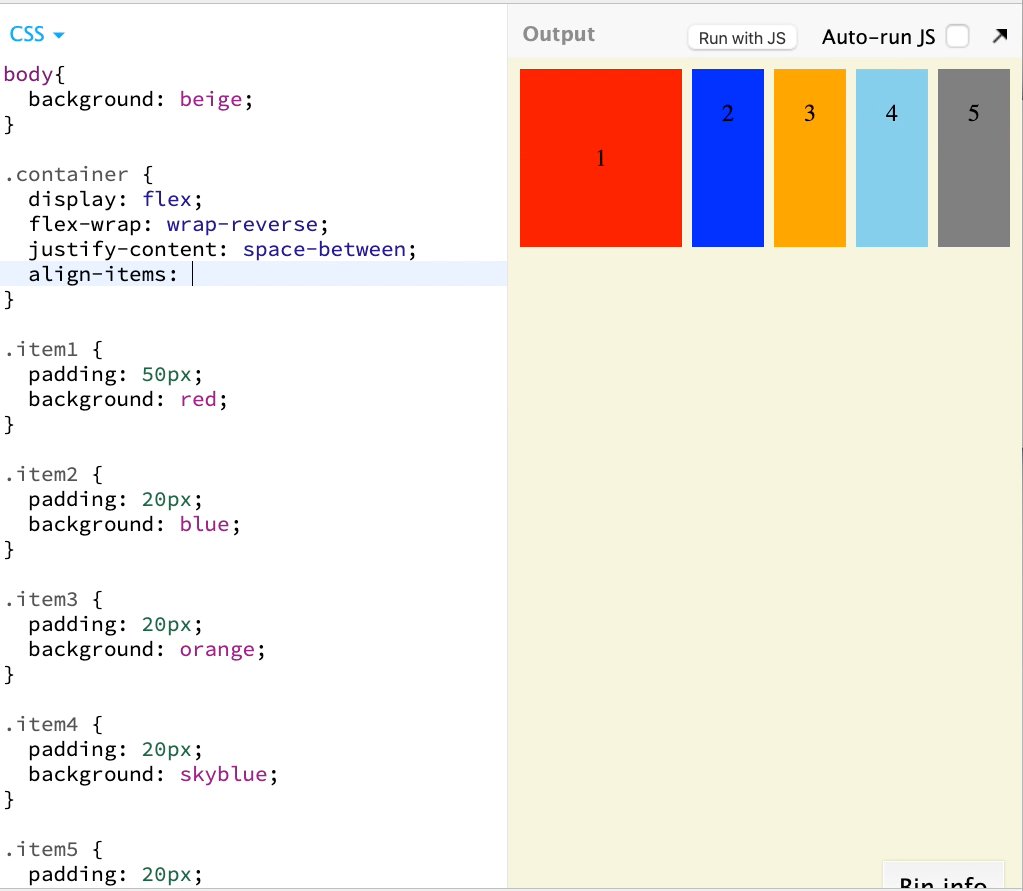
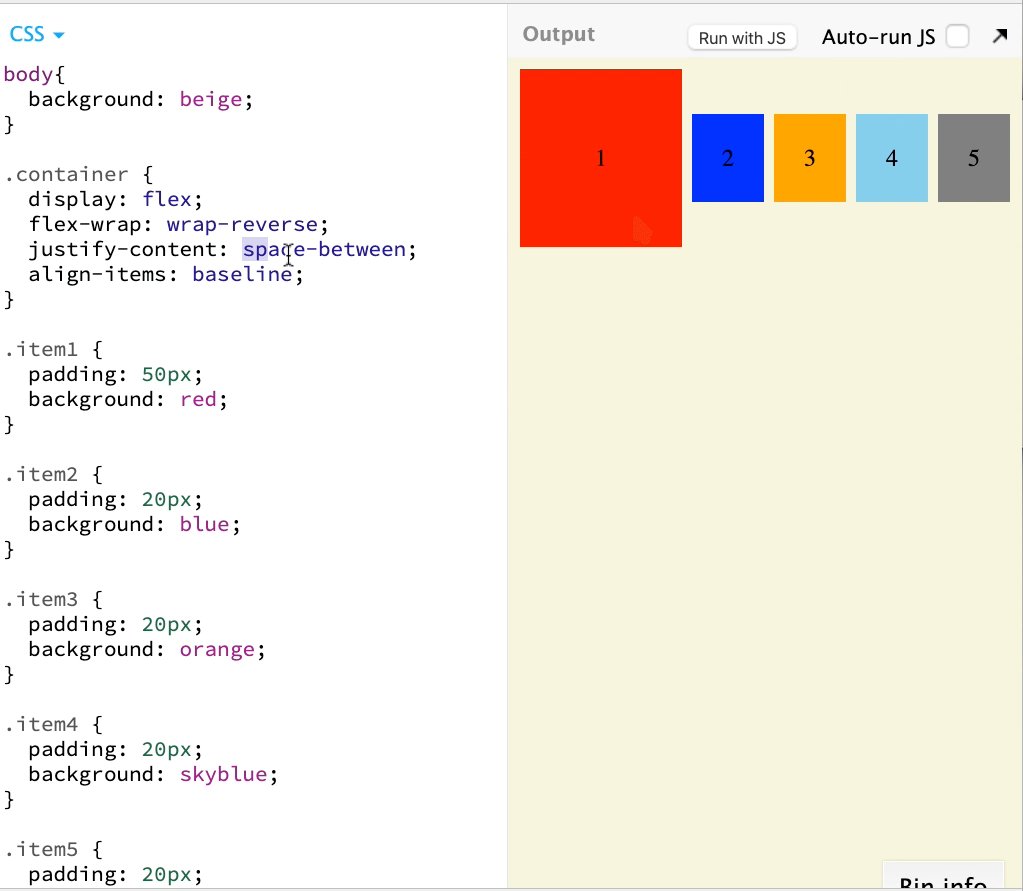
- align-items
반대축에서 item들을 어떻게 배치 할 것인지 결정 ( item들을 하나로 묶어서! )
align-items: baseline; /* item 크기가 달라지면, 다른 아이템들도 같이 정렬하는것! ( item 내부의 요소를 같은 라인으로 ) */ /* 이 외에는 justify-content 속성과 같음 */
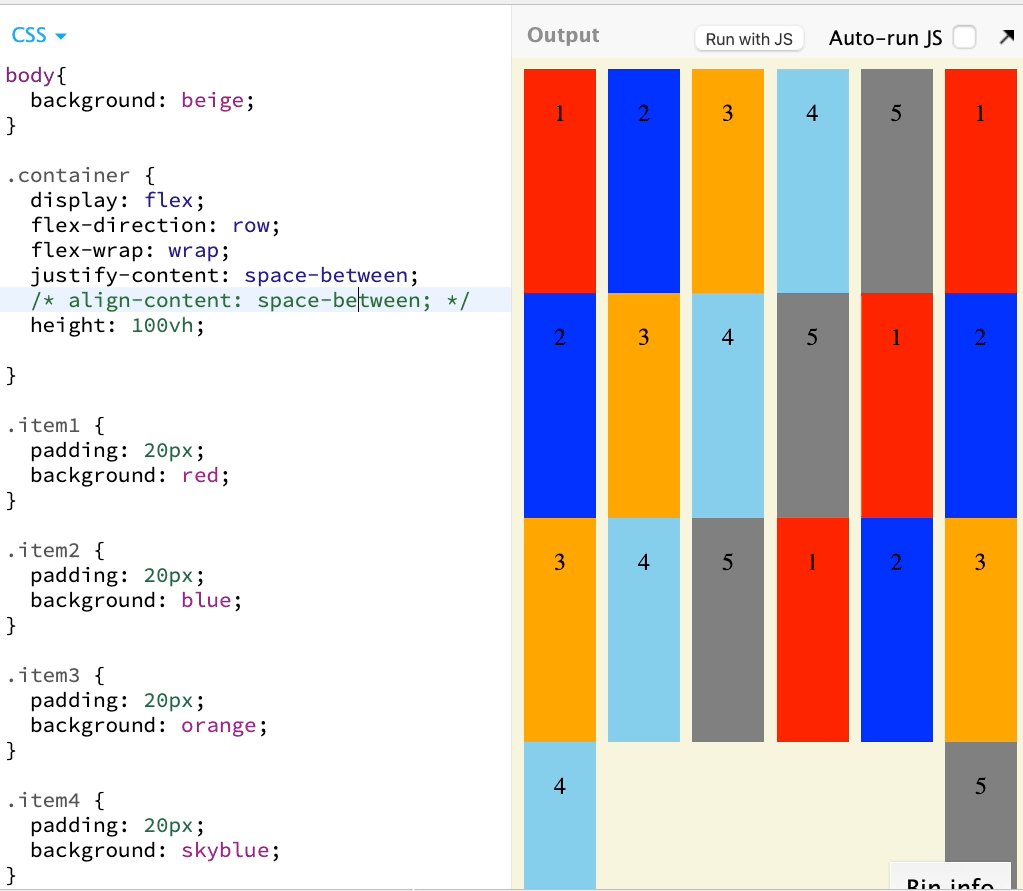
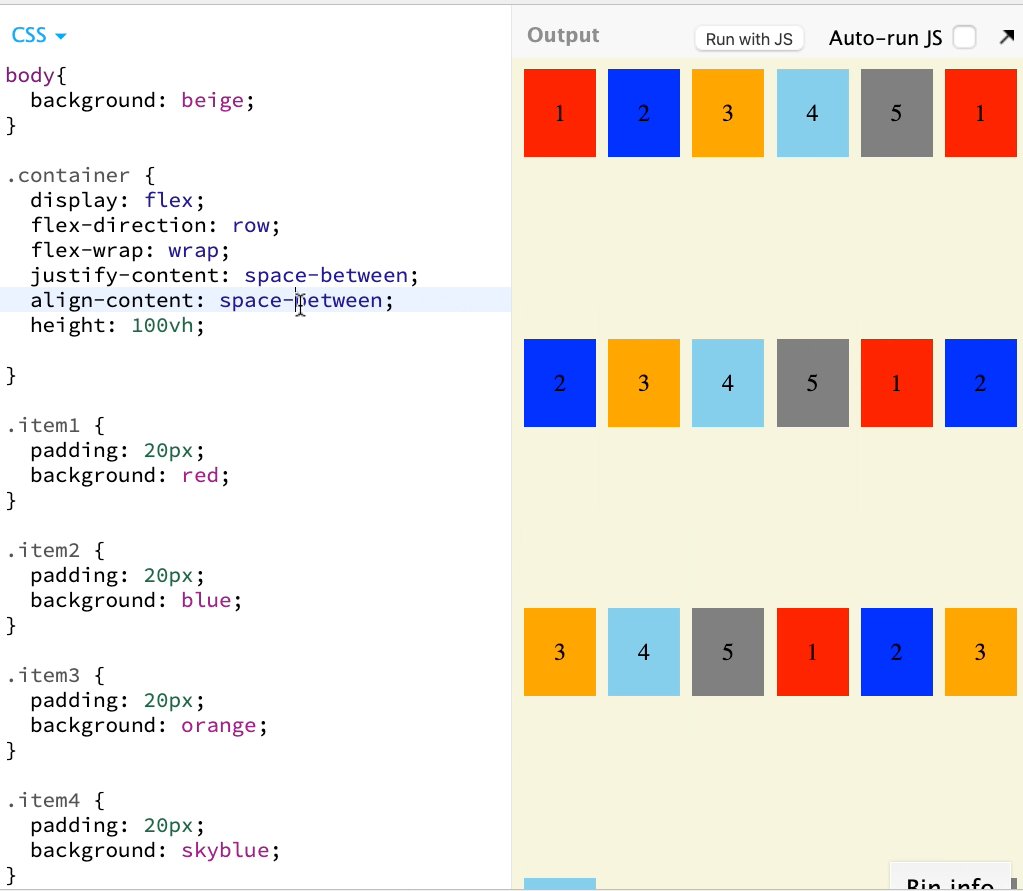
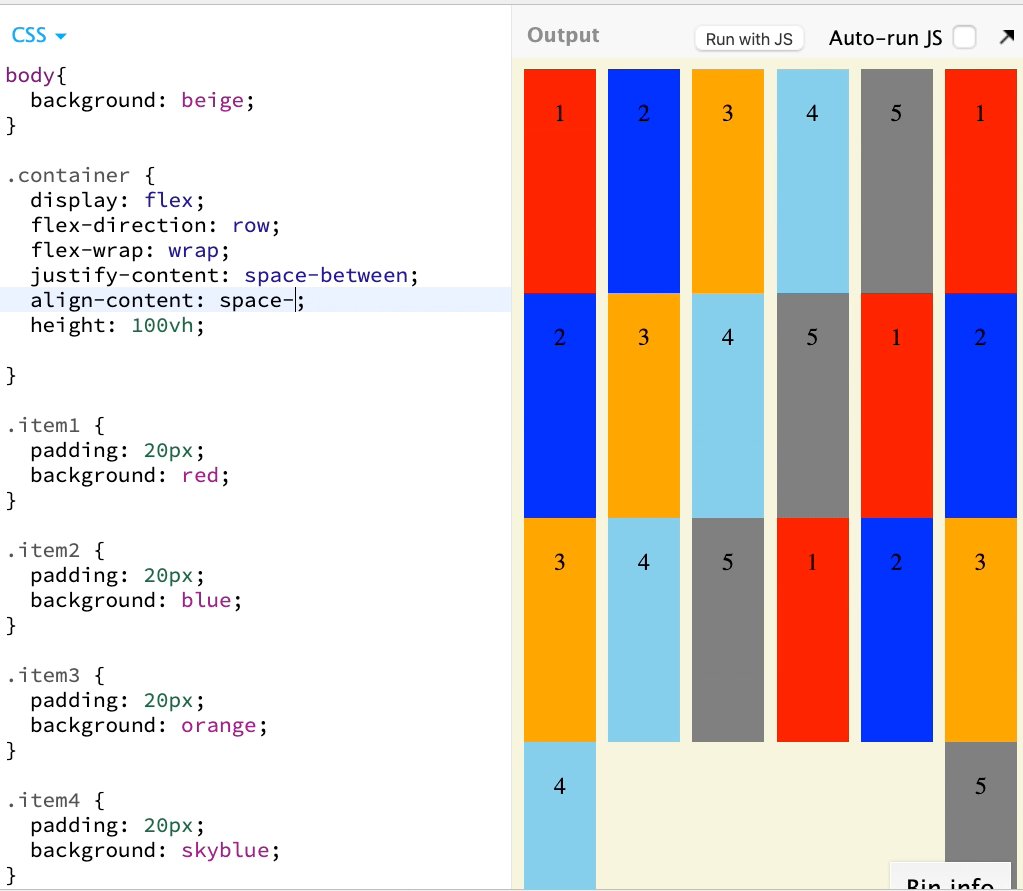
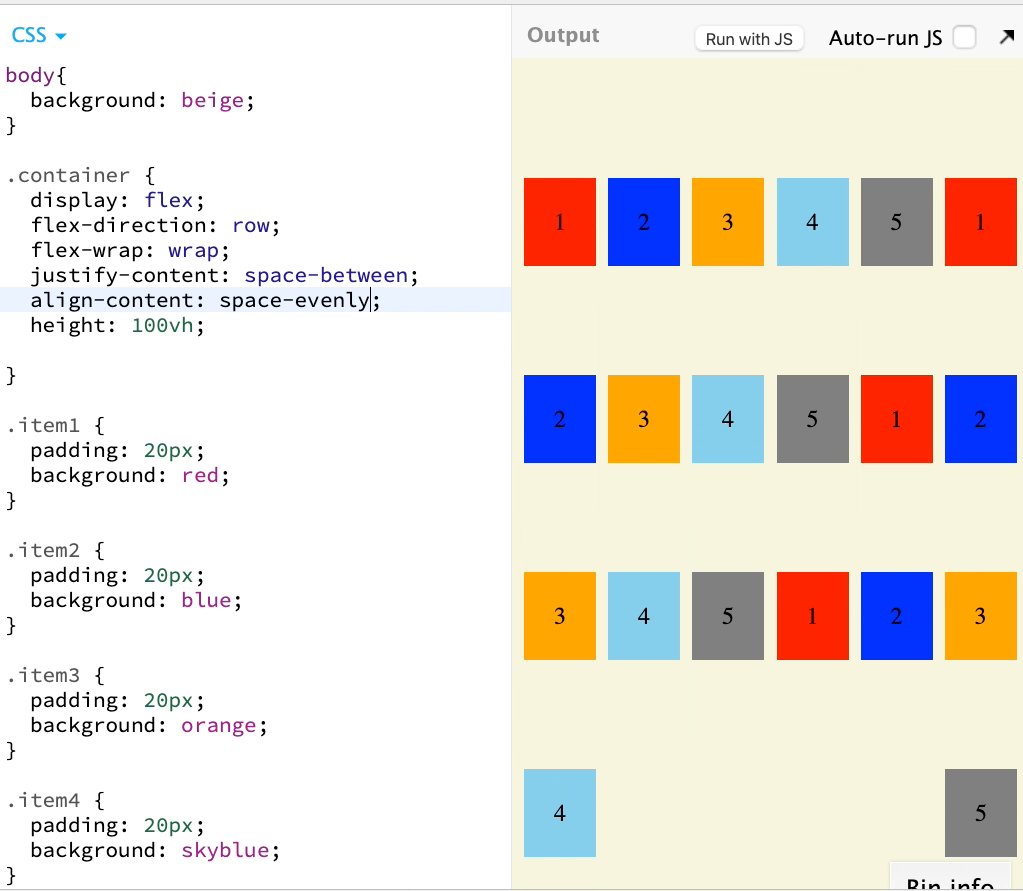
- align-content
반대축에서 각 item 마다 어떻게 배치하여 적용 할 것 인지 결정 ( item 개별마다! )
item 의 속성
- order
- item 마다 순서번호를 지정하여 순서를 배치하는것!
- order: 순서;
- flex-grow
- 컨테이너가 늘어나면 각 아이템도 같이 늘어남!
- flex-grow: 비율; 다른 아이템들에 비해 해당 비율로 늘어남!!
- flex-shrink
- 컨테이너가 작아질때 줄어드는 비율을 표시
- flex-shrink: 비율; 다른 아이템들에 비해 해당 비율로 더 줄어듦
- flex-basis
- 아이템들이 공간을 얼마나 차지해야 하는지 지정하는것
- flex-basis: 비율 %; ⇒ 해당 %로 아이템의 크기를 배치\
- flex
- grow / shrink / basis 를 한번에 작성!
- flex: 1 1 60%;
- align-self
- 아이템 별로 아이템을 정렬
- justify-content 와 같음
실습을 보기 좋게 하기 위해서는
https://jsbin.com/?html,output
JS Bin
Sample of the bin:
jsbin.com
에서 직접 해보도록 하자!