책을 보고있다
꼼꼼한 재은씨 책은 닉값을 한다!
엄청 꼼꼼히 설명되어 있다
이전에 들었던 강의에서
왜? 이게 왜?
하는 의문이 이책을 보니 다 해결되었다
책의 내용을 요약해서 올리고 싶지만 저작권의 문제때문에.
최대한 빨리 보고 실 프로젝트를 해봐야겠다
그리고 책을 다 본후 이해한 내용을 바탕으로 기본 개념을 다시 적는 형태로 블로그를 운영해야지
책을 보고있다
꼼꼼한 재은씨 책은 닉값을 한다!
엄청 꼼꼼히 설명되어 있다
이전에 들었던 강의에서
왜? 이게 왜?
하는 의문이 이책을 보니 다 해결되었다
책의 내용을 요약해서 올리고 싶지만 저작권의 문제때문에.
최대한 빨리 보고 실 프로젝트를 해봐야겠다
그리고 책을 다 본후 이해한 내용을 바탕으로 기본 개념을 다시 적는 형태로 블로그를 운영해야지
저번 글에서는 xcode 에서 프로젝트를 생성하는 법을 알아보았다!
프로젝트 생성후 각종 설정을 해야하는데 중요한 부분을 위주로 포스팅 해야겠다!
/*
프로젝트 생성 방법에 대한 포스팅은
1. Xcode 프로젝트 생성
xcode 를 실행하고, 프로젝트를 만드는 방법까지 설명한다. xcode를 실행하면 위의 이미지를 볼수 있을것이다! ( 본인의 버전은 xcode 12.3 버전 ! ) 버전에 따라 다소 다를수도 있지만 가능하면 최신으
ai-hong.tistory.com
*/

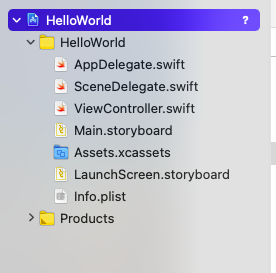
먼저 왼쪽창에서 제일 위에 있는 프로젝트 명을 클릭하면 각종 설정 화면이 뜰것이다!

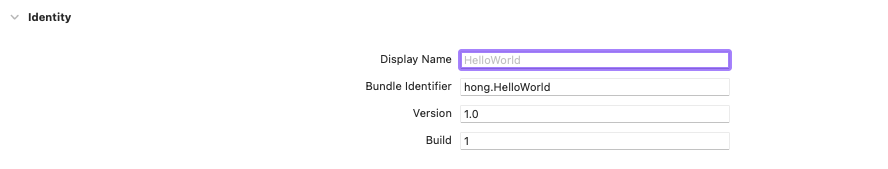
그중 제일 위에 위치해있는 Identity 를 살펴보자!
| Display Name | APP 의 이름을 작성하는곳! 앱의 이름이 설정과 같이 표시된다 |
| Bundle Identifier | 앱 스토어가 앱을 식별하는 고유 코드 |
| Version | 앱의 버전을 의미 |
| Build | 릴리즈 를 의미 |
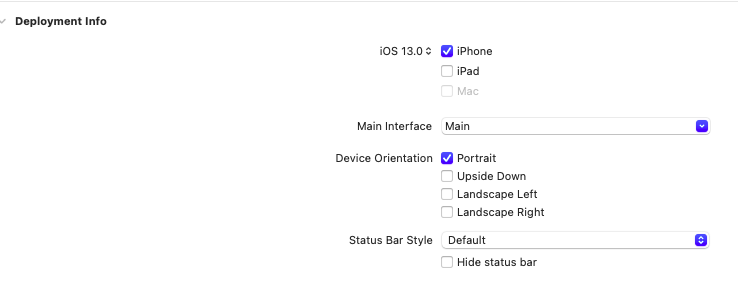
다음을 Deployment Info 를 보자!

제일 위 칸의 iOS 버전은 해당 앱이 구동될 기기의 최하 IOS 버전을 의미한다!
사진과 같이 13.0 이라면 최소 IOS 13.0 버전 이상에서만 해당 앱을 실행할수 있다!
iPhone 과 iPad 지원을 선택할수도 있다!
Main Interface 는 앱이 처음 실행될때 기본 인터페이스 파일을 무엇으로 할 것인지 설정하는 항목!
우리는 기초를 배우는 것이기 때문에 Main.storyboard 를 사용하기 위해 Main 그대로 둔다!
Device Orientation 은 모바일 기기의 가로,세로 회전 여부를 결정하는 항목이다! 각각의 내용은 다음과 같다
| Portrait | 디바이스의 기본 방향 |
| Upside Down | 상 하 반전! ( 디바이스 기본 방향의 180도 회전 ) |
| Landscape Left | 디바이스를 왼쪽으로 90도 회전 |
| Landscape Right | 디바이스를 오른쪽으로 90도 회전 |
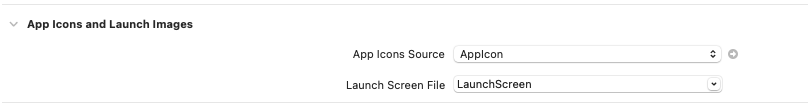
다음으로 App Icons and Launch Images 탭을 살펴보자

해당 탭에서 Launch Screen File 은 앱이 수행된후 처음 보여질 화면을 의미한다
즉, 실제 앱이 수행된후 기능을 수행하기 전에 잠깐 보여질 화면을 구성하는것이다..
가령.. 카카오톡을 실행할때 잠깐동안 나오는 이미지 같은것들이다
이러한 것을 Splach(스플래시) 라고 부른다!
이에대한 설정은 추후 공부하면서 구성해 봐야지!
다음은 Frameworks, Libraries, and Embedded Content 탭이다!

지금 당장은 기초를 공부하는 것이기 때문에 해당탭에서 설정할것은 없지만
추후 앱을 개발하다 보면 반드시 외부 라이브러리 나 프레임워크를 사용하게 될것이다
그러한 경우 이곳에서 추가시켜주면 된다!
이제부터 정말 간단한 앱을 구현해보자!